最近看Flex弹性布局,觉得其中align-items和align-content很有用处,就做一下记录。
align-items
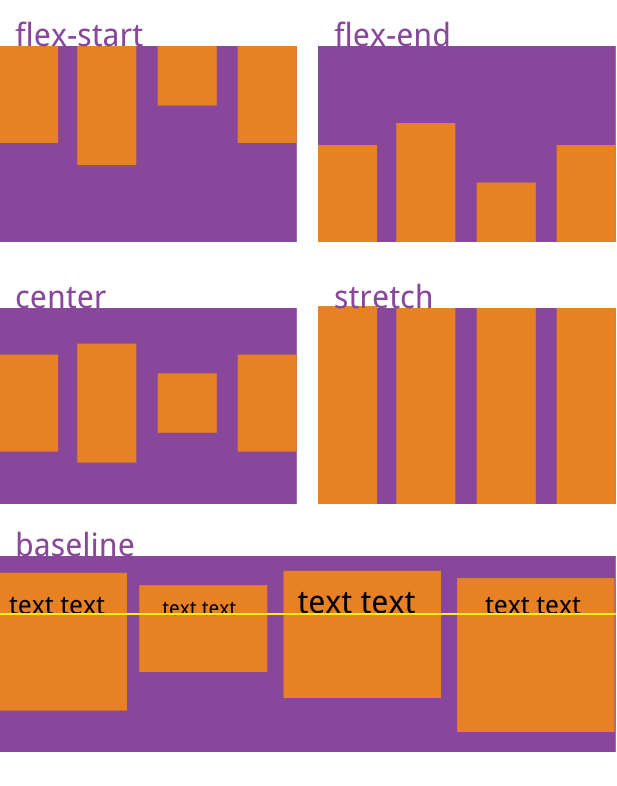
align-items属性定义项目在交叉轴上如何对齐。
1 | .box { |

- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content
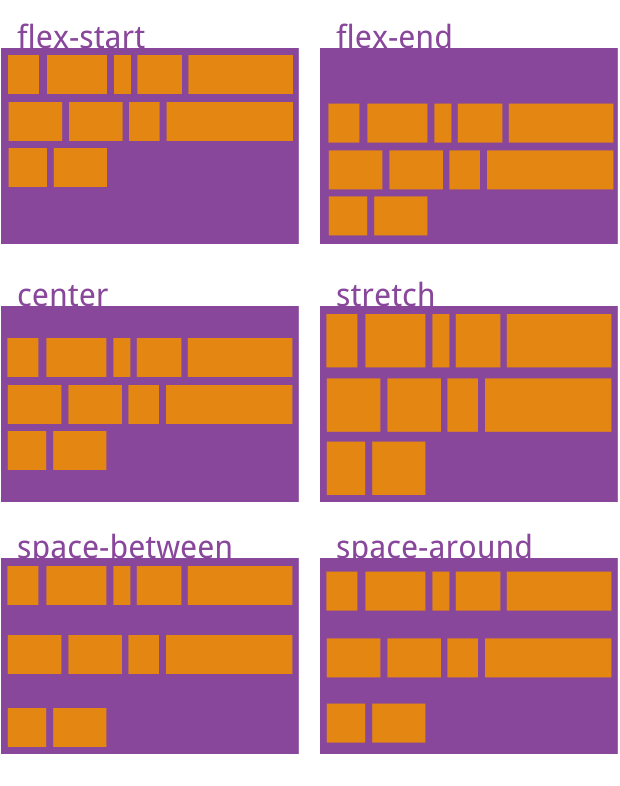
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。。
1 | .box { |

- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
区别
align-items 和 align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在交叉轴上的默认对齐方式。
align-content属性只适用于多行的flex容器,并且当交叉轴上有多余空间使flex容器内的flex线对齐。