语法
1 | /* Keyword values */ |
取值
- normal
取决于用户代理。桌面浏览器(包括火狐浏览器)使用默认值,约为1.2,这取决于元素的 font-family。
<number>
该属性的应用值是这个无单位数字<number>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,使用这种方法设置line-height是首选方法,在继承情况下不会有异常的值。
<length>
指定<length> 用于计算 line box 的高度。查看<length> 获取可能的单位。
<percentage>
与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。
形式化语法
normal | <number> | <length> | <percentage>
例子
1 | /* All rules below have the same resultant line height */ |
推荐使用无单位数值给line-height赋值
代码(来自知乎):
1 | <div style="line-height:150%;font-size:16px;"> |
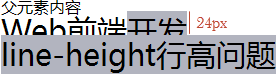
下图是当line-height:150%的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:150%时,字元素的行高等于16px * 150% = 24px:

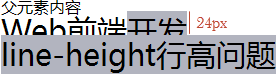
下图是当line-height:1.5em的效果,父元素的行高为150%时,会根据父元素的字体大小先计算出行高值然后再让子元素继承。所以当line-height:1.5em时,子元素的行高等于16px * 1.5em = 24px:

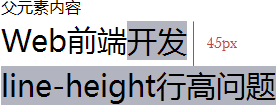
下图是当line-height:1.5的效果,父元素行高为1.5时,会根据子元素的字体大小动态计算出行高值让子元素继承。所以,当line-height:1.5时,子元素行高等于30px * 1.5 = 45px:

参考:https://developer.mozilla.org/en-US/docs/Web/CSS/line-height